Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
Компонент позволяет создавать дополнительные опции к товару, которые могут повлиять на его итоговую стоимость.

<cut/>
Заходим в настройки минишопа и переходим на вкладку опции (стандартные опции товара).
Компонент добавляет два типа опций: Группа переключателей и Группа флажков.


Используем стандартный сниппет минишопа msProductOptions. В параметрах указываем какие опции выводить и чанк оформления.
Если нужно вывести еще и стандартные опции, то нужно исключить опции, которые уже вывели:

По умолчанию, опции выводяться так (чанки: tpl.msCart, tpl.msEmail, tpl.msGetOrder):
Заменяем этот кусок кода на вот этот:

Таким образом добавленные опции будут одинаковыми для всех товаров категорий, которые мы отметили. Но, можно установить и уникальные опции для товара.
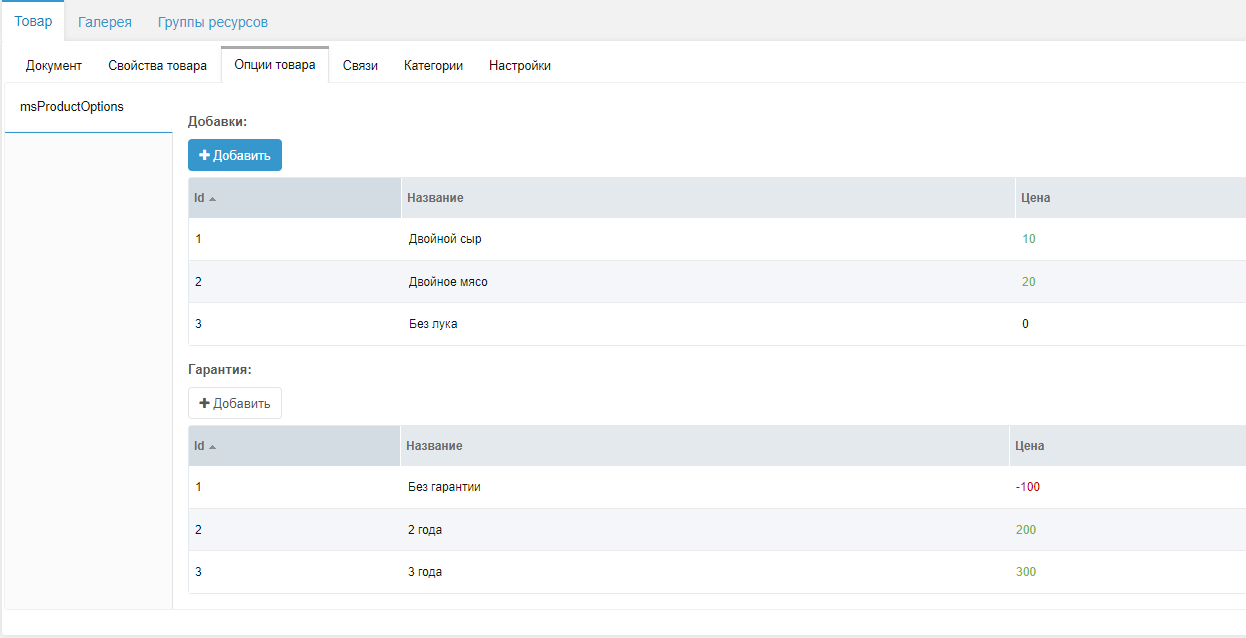
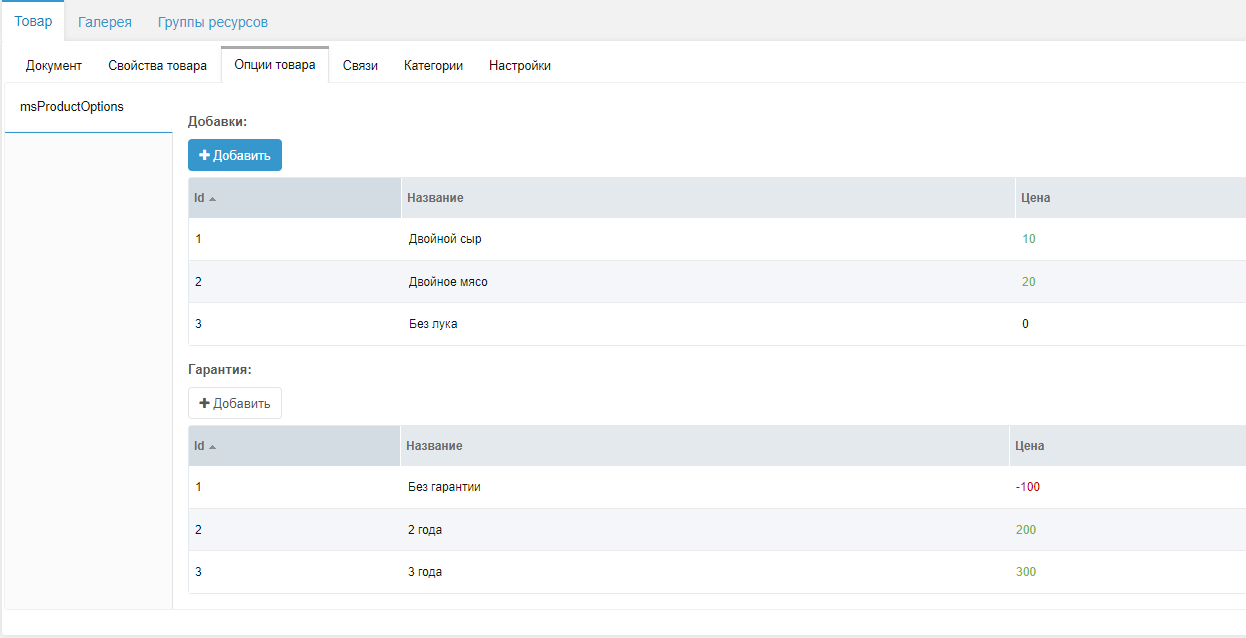
Переходим к товару на вкладку опции и редактируем необходимые опции. Мы можем менять местами, удалять, изменять и добавлять новые опции.


Шаг 1. В чанк tpl.msProducts.row дописываем поля, чтобы потом использовать их в модалке:
Шаг 2. В этом же чанке меняем кнопку отправки формы на кнопку вызова модалки
Шаг 3. Создаем модалку
Шаг 4.Добавляем скрипт
Компонент не работает вместе с msOptionsPrice2

<cut/>
Шаг 1.Создаем опции.
Заходим в настройки минишопа и переходим на вкладку опции (стандартные опции товара).
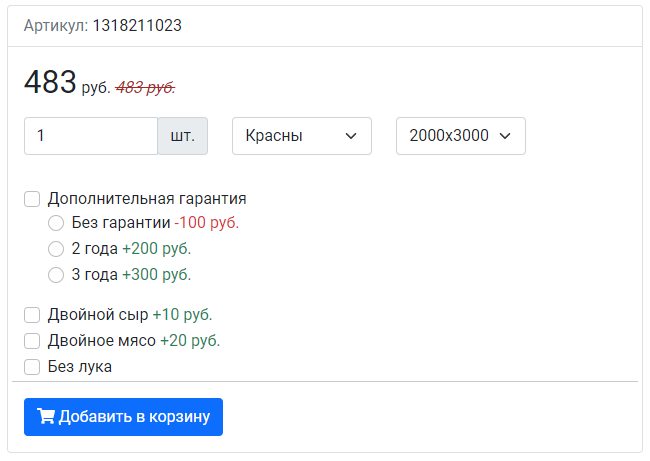
Компонент добавляет два типа опций: Группа переключателей и Группа флажков.
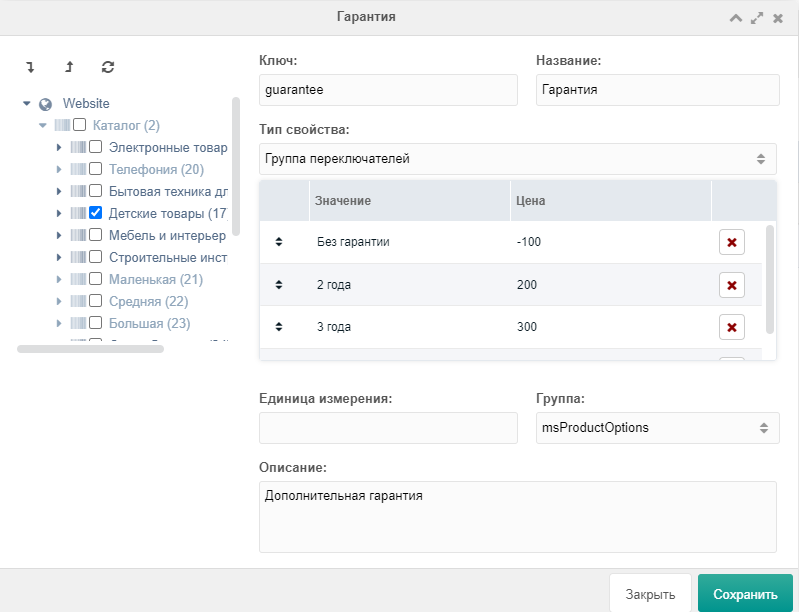
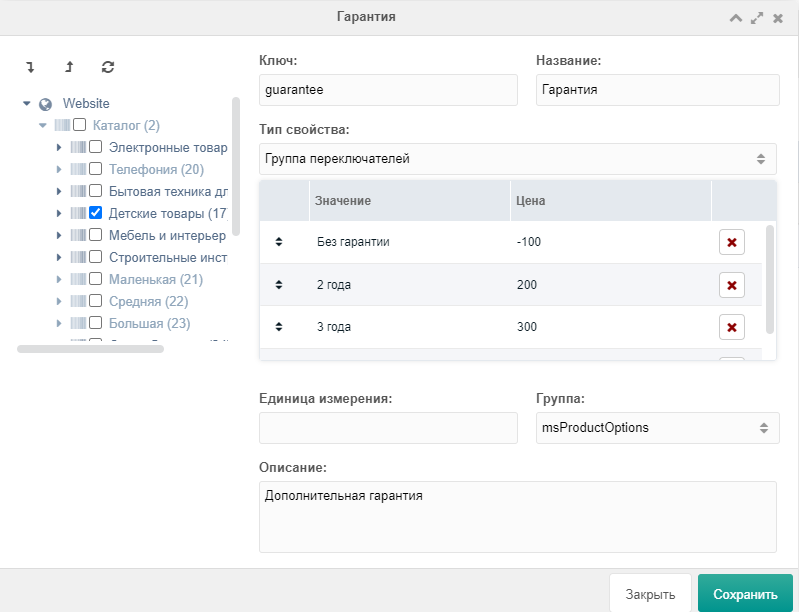
Группа переключателей
Создаем опцию дополнительная гарантия к товару и отмечаем к какой категории товаров эта опция будет применяться.
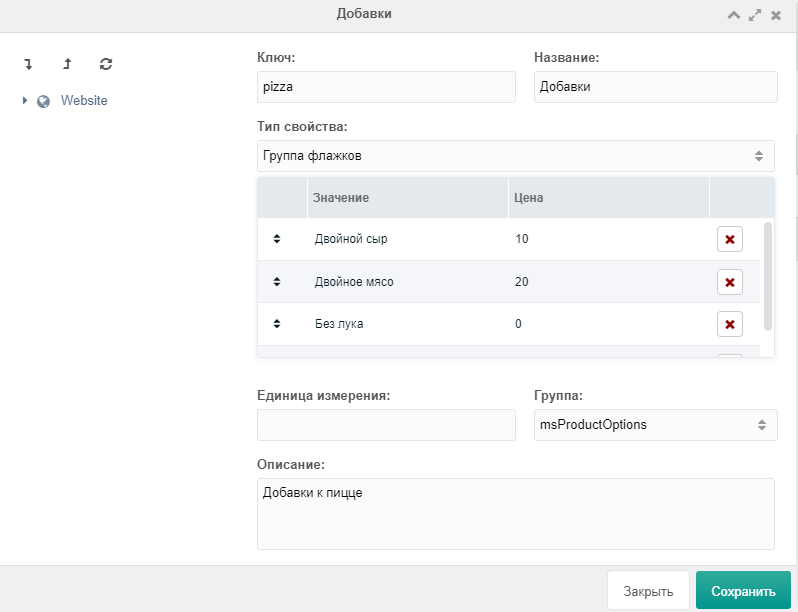
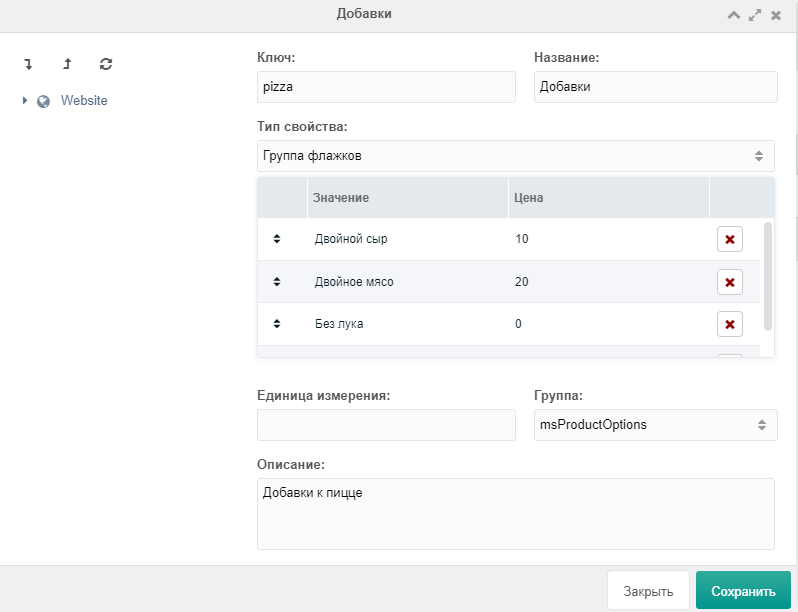
Группа флажков
Добавки к пицце.
Шаг 2.Выводим опции на странице продукта.
Используем стандартный сниппет минишопа msProductOptions. В параметрах указываем какие опции выводить и чанк оформления.
{'!msProductOptions' | snippet : [
'onlyOptions' => 'guarantee,pizza',
'tpl' => 'tpl.msPaidOptions',
]}Если нужно вывести еще и стандартные опции, то нужно исключить опции, которые уже вывели:
{'!msProductOptions' | snippet: [
'ignoreOptions' => 'guarantee,pizza'
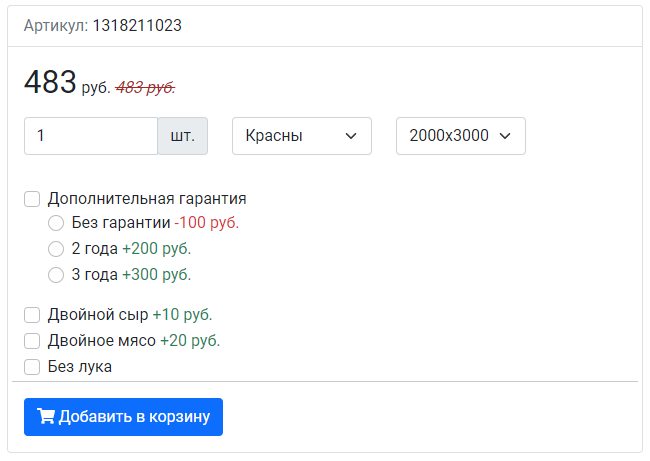
]}Результат (кликабельно):

Поле с ценой должно иметь класс ms2_price.
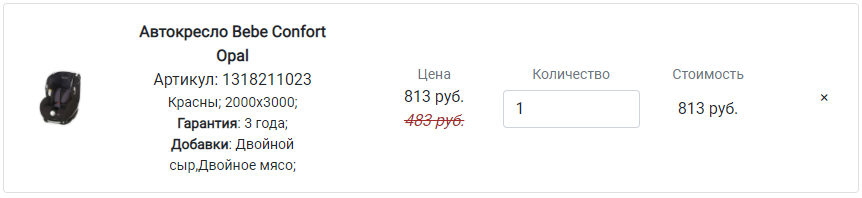
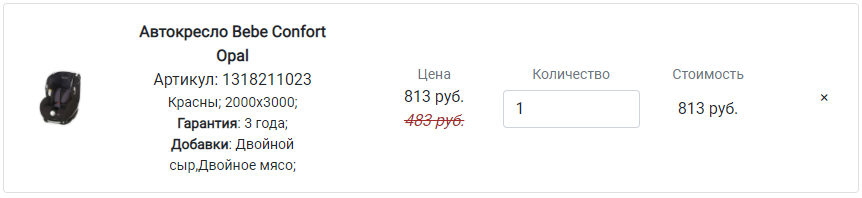
Шаг 3. Выводим опции товара в корзине
По умолчанию, опции выводяться так (чанки: tpl.msCart, tpl.msEmail, tpl.msGetOrder):
{if $product.options?}
<div class="small">
{$product.options | join : '; '}
</div>
{/if}Заменяем этот кусок кода на вот этот:
{if $product.options}
<div class="small">
{foreach $product.options as $option => $value}
{if $option in ['guarantee', 'pizza']}
<b>{$product[($option ~ '.caption')]}</b>: {$value | join: ','};
{else}
{$value};
{/if}
{/foreach}
</div>
{/if}
Уникальные опции
Таким образом добавленные опции будут одинаковыми для всех товаров категорий, которые мы отметили. Но, можно установить и уникальные опции для товара.
Переходим к товару на вкладку опции и редактируем необходимые опции. Мы можем менять местами, удалять, изменять и добавлять новые опции.

Опции в модалке

Реализация:
Я буду использовать модалку из Bootstrap 5, но можно использовать любую другую. Главное понять логику.Шаг 1. В чанк tpl.msProducts.row дописываем поля, чтобы потом использовать их в модалке:
<input type="hidden" name="price" value="{$price}">
<input type="hidden" name="title" value="{$pagetitle}">Шаг 2. В этом же чанке меняем кнопку отправки формы на кнопку вызова модалки
<button type="button" class="btn btn-outline-primary" data-bs-toggle="modal" data-bs-target="#modal-product">
<i class="fas fa-shopping-cart"></i>
</button>Шаг 3. Создаем модалку
<div class="modal fade" id="modal-product" tabindex="-1" aria-labelledby="modal-product" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-fullscreen-lg-down">
<div class="modal-content">
<div class="modal-header">
{*Название товара*}
<h5 class="modal-title"></h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form method="post" class="ms2_form d-flex flex-wrap justify-content-between align-items-center text-start px-0">
<input type="hidden" name="id" value="{$id}">
<input type="hidden" name="count" value="1">
<input type="hidden" name="options" value="[]">
{*Цена товара*}
<div class="col-12">
<span class="price fw-bold fs-5"><span class="ms2_price">{$price}</span> {'ms2_frontend_currency' | lexicon}</span>
</div>
{*Опции товара*}
<div class="col-12" id="ajax-options"></div>
<div class="col-12">
<button type="submit" name="ms2_action" value="cart/add" class="btn btn-outline-primary" aria-label="{'ms2_frontend_add_to_cart' | lexicon}">
<i class="fas fa-shopping-cart"></i>
<span class="d-none d-xl-inline-block">{'ms2_frontend_add_to_cart' | lexicon}</span>
</button>
</div>
</form>
</div>
</div>
</div>
</div>Шаг 4.Добавляем скрипт
$(document).on('show.bs.modal', (event) => {
// Работаем только с нашей формой
if(event.target.id != 'modal-product') return;
// Получаем текущую форму
let $form = $(event.relatedTarget).closest('.ms2_form');
// Получаем данные с формы
let data = $form.serializeArray();
// Получаем модалку
let $modal = $(event.target);
// id товара
let productID;
// Заполняем форму в модалке
for(let idx in data) {
let name = data[idx].name;
let value = data[idx].value;
// Получаем id продукта
if(name == 'id') {
productID = value;
}
if(name == 'title') {
$modal.find('.modal-title').text(value);
} else if(name == 'price') {
$modal.find('.ms2_price').text(value);
} else {
$modal.find('input[name="'+name+'"]').val(value);
}
}
// Получаем опции и вставляем в модаку
msPaidOptions.request({
action: 'options',
product: productID,
onlyOptions: 'guarantee,pizza',
}, (res) => {
if(res.success) {
$modal.find('#ajax-options').html(res.data);
}
});
});
// Закрываем модалку после добавления товара в корзину
miniShop2.Callbacks.add('Cart.add.response.success', 'cart_add_ok', (response) => {
$('.modal.show').modal('hide');
});1.0.2-pl - 18.09.2021
Исправлено:
- php ошибки
1.0.1-pl - 17.09.2021
Добавлено:
- загрузка опций по умолчанию
Исправлено:
- ошибка при изменение опции
- ошибка при получении опции в модалке
- ошибка при создании нового товара




Последние обсуждения в сообществе MODX.pro