Free
Download the package from the manager of your site.
How to download?
How to download?
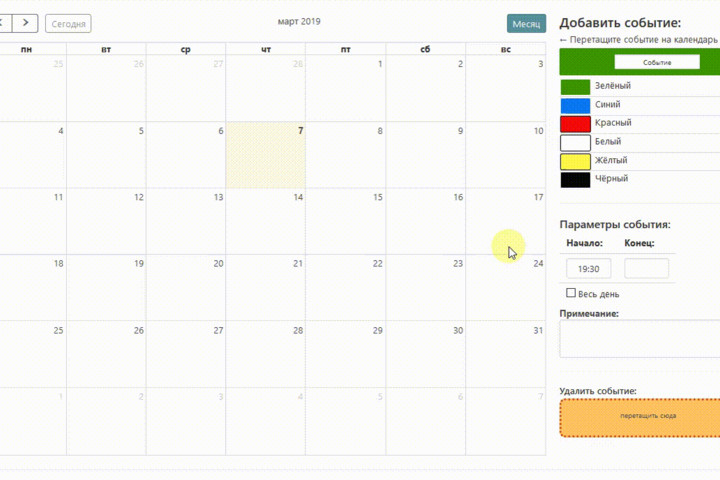
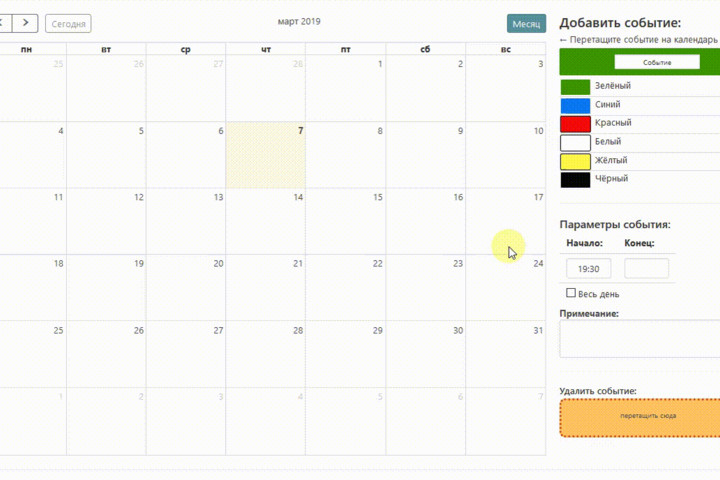
DropCalendar is a component for MODx Revolution.
This component provide to create, edit and remove events on fullcalendar library.

DropCalendar provide to create, edit and remove events on fullcalendar library.
The main idea of the component is to enable the user to manage events using only mouse.
Componenent includes 3 snippet:
DcAdmin is the Main snippet, is responsible for managing the events.
Add event in 2 ways
• Drag event
• Click on one of the days (long press for mobile devices)
To edit an event, you must click on it and change the information in a modal window.
Delete event is also possible in 2 ways:
• Click on the event and delete
• Drag to the remove area.
Chunk DcAdmin displays the calendar.
You can change event title, event showing order.
Chunk DcAdminModal modal window template.
Snippet parameters:
tpl — Chunk for calendar display
modal — Chunk for modal window
locale — Calendar localization. The same as js file name:
..assets/components/dropcalendar/js/mrg/locale
useBulma — Use bulma CSS framework (1 or 0)
useFullcalendar — Use Fullcalendar (1 or 0)
useJquery — Use jquery (1 or 0)
Snippet DcTable lists all events in the table view.
Chunk DcTableOuter table template
Chunk DcTableRow the table row template.
It is possible to use multiple calendars.
Just specify calendar name in options:
This component provide to create, edit and remove events on fullcalendar library.

DropCalendar provide to create, edit and remove events on fullcalendar library.
The main idea of the component is to enable the user to manage events using only mouse.
Componenent includes 3 snippet:
- DcAdmin
- DcShow
- DcTable
DcAdmin is the Main snippet, is responsible for managing the events.
Add event in 2 ways
• Drag event
• Click on one of the days (long press for mobile devices)
To edit an event, you must click on it and change the information in a modal window.
Delete event is also possible in 2 ways:
• Click on the event and delete
• Drag to the remove area.
Chunk DcAdmin displays the calendar.
You can change event title, event showing order.
Chunk DcAdminModal modal window template.
Snippet parameters:
tpl — Chunk for calendar display
modal — Chunk for modal window
locale — Calendar localization. The same as js file name:
..assets/components/dropcalendar/js/mrg/locale
useBulma — Use bulma CSS framework (1 or 0)
useFullcalendar — Use Fullcalendar (1 or 0)
useJquery — Use jquery (1 or 0)
[[DcAdmin]][[DcAdmin?
&tpl=`DcAdmin`
&modal=`DcAdminModal`
&locale=`ru`
&calendar=``
&useBulma=`1`
&useFullcalendar=`1`
&useJquery=`1`
]]Snippet DcTable lists all events in the table view.
Chunk DcTableOuter table template
Chunk DcTableRow the table row template.
It is possible to use multiple calendars.
Just specify calendar name in options:
&calendar=`0`- Code refactoring
- Bulma framework instead bootsrap
- Css and js libraries upgrade
- Snippets, chunks rename
- Change event color by click
- Text, border and background color for event
- All day events
- Security fix by AgelxNash

