Free
Download the package from the manager of your site.
How to download?
How to download?
Warning! This component requires PHP version
5.4
or higher!
If your site uses PHP less than required, the installation of this
package could break it.
Warning! This package requires MODX not less than
2.6
!
Frontend Editor
Frontend Editor is a simple plugin that allows you to edit content without having to log in through the manager interface to do this. It includes TinyMCE 5 for easy editing.

Features
Install the extension. Wrap the fields you want to edit with the tag with attribute data-frontendeditor=«content» specify the field name as the attribute value. For example:
Editing TV fields
For editing TV fields as attribute value must be specified tv- in front of the field name.
Editor's Choice
For each field, you can specify one of two types of editors: TinyMCE tinymce (no need to specify by default) or a simple input field simple.
Editing values by resource ID
If you need to edit the fields of another resource, you need to specify its id as the first option. This is especially useful for creating editable menus, breadcrumbs, and other interface elements.
Example of editing of pagetitle for a resource with id – 2
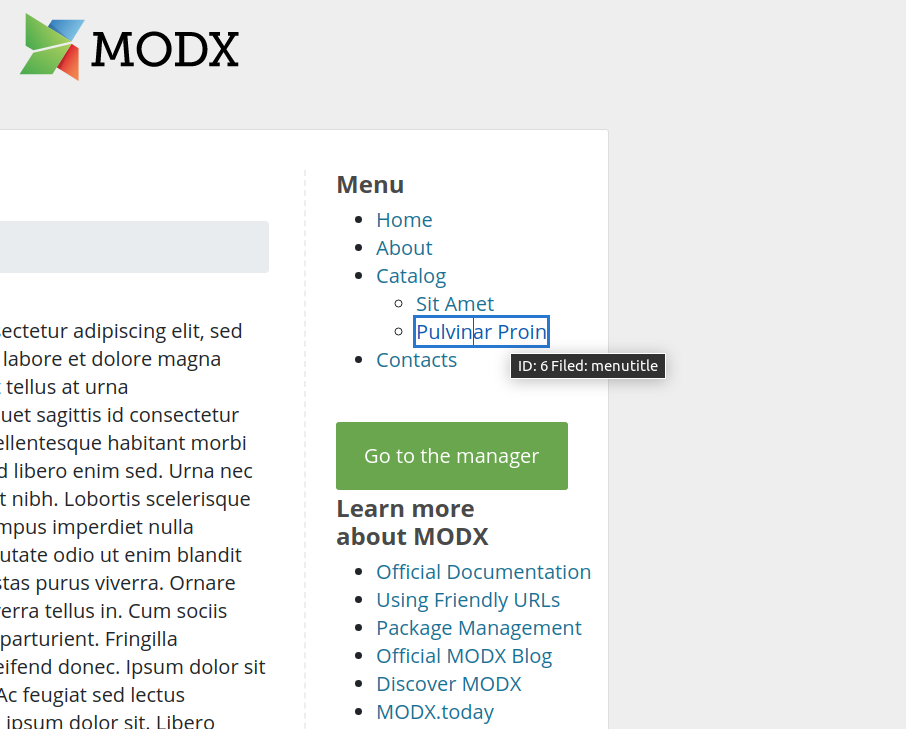
Example of an editable menu:
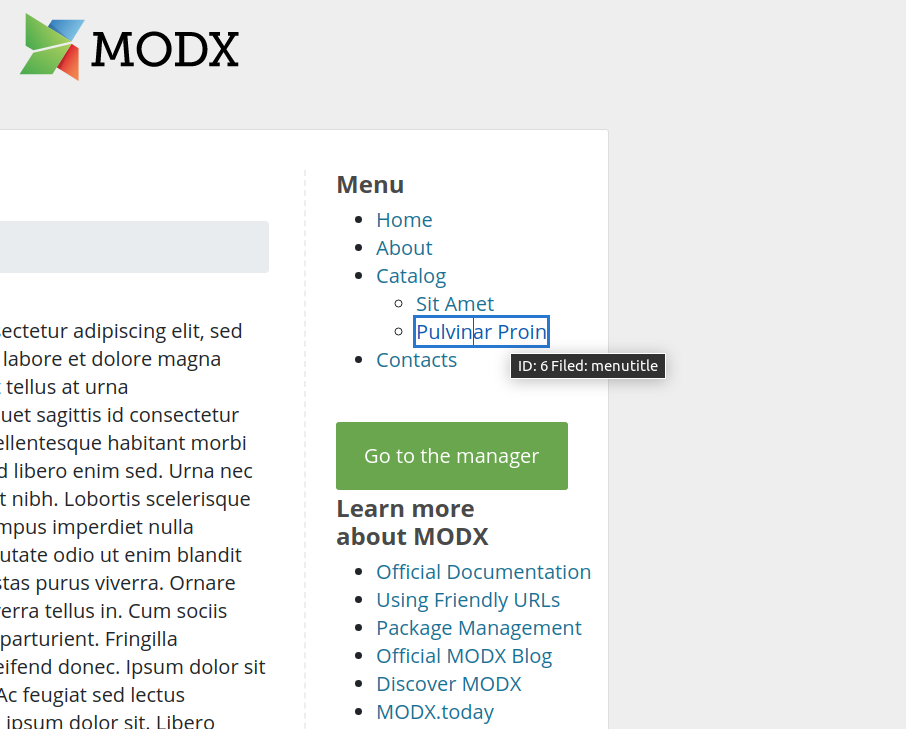
Field menutitle
For editable fields menutitle if they are empty special behavior are provided. They are filled with the value from pagetitle, and the result is saved in menutitle. These behavior can be changed, see advanced settings.
Additional settings
frontendeditor.tinymce_init_default — TinyMCE configuration settings. For more details see [TinyMCE 5.0 Documentation](https://www.tiny.cloud/docs/)
frontendeditor.upload_path — image upload directory
frontendeditor.upload_file_name — processing the file name, can take the following values:
* empty (by default) — does nothing;
* sanitize — removes the characters $-+!*'(),{}|\\^~[]`<>#%\";/?:@&="
* uniqid — generates a unique name such as 5db365920976f.png
frontendeditor.menutitle_behavior — editor behavior for empty menutitle fields. It can take the following values:
0 — the editor works with empty menutitle as well as with other fields.
1 (default) — Empty menutitle field is substituted with the value from pagetitle and the result is saved in menutitle.
2 — Empty menutitle field is substituted with the value from pagetitle and the result is saved in pagetitle.
System Requirements
* On those pages where you are going to use the editor, DOCTYPE should be indicated such as: <!DOCTYPE html>
* TinyMCE 5 should support your browser: www.tiny.cloud/docs/general-configuration-guide/system-requirements
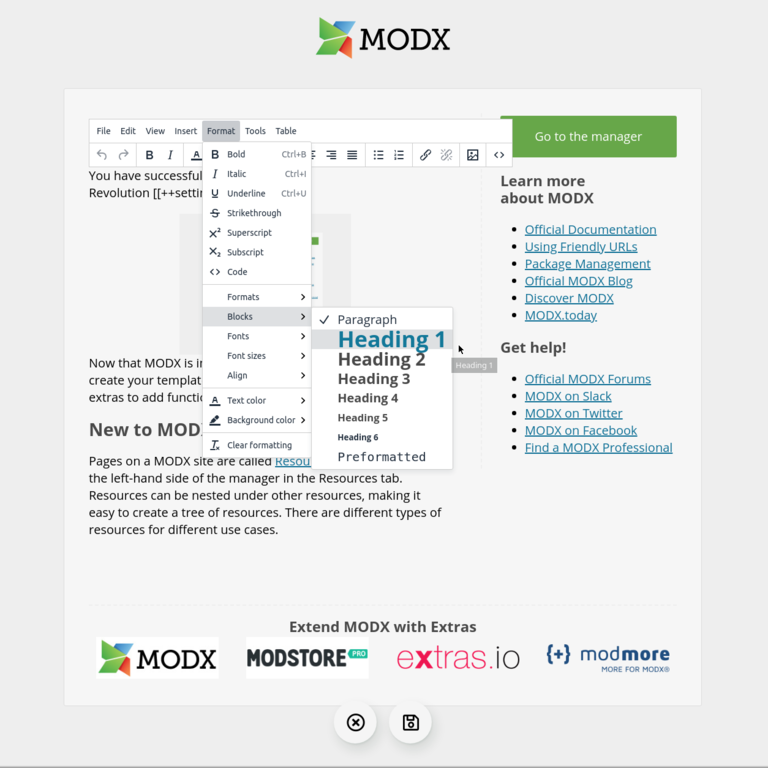
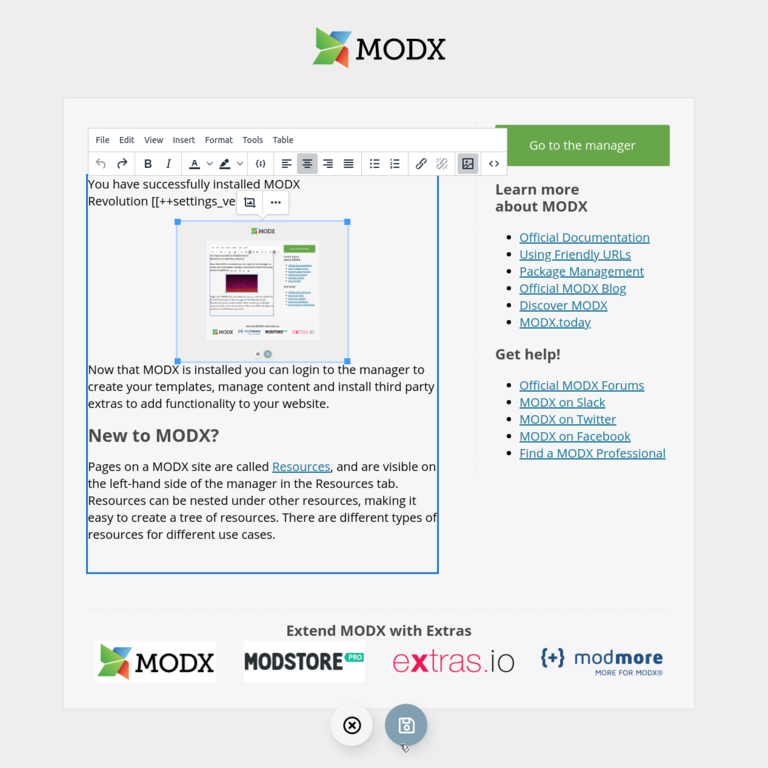
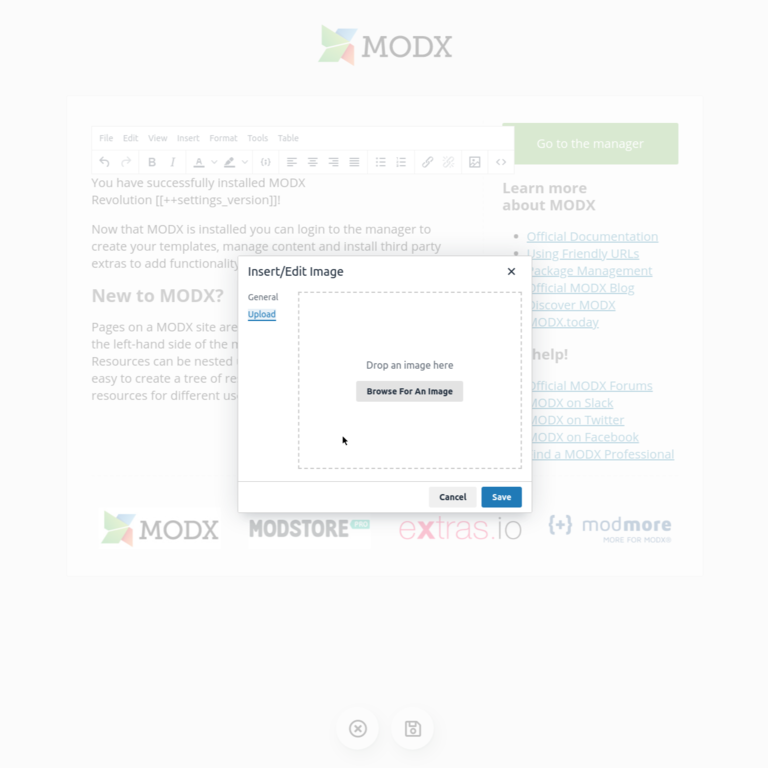
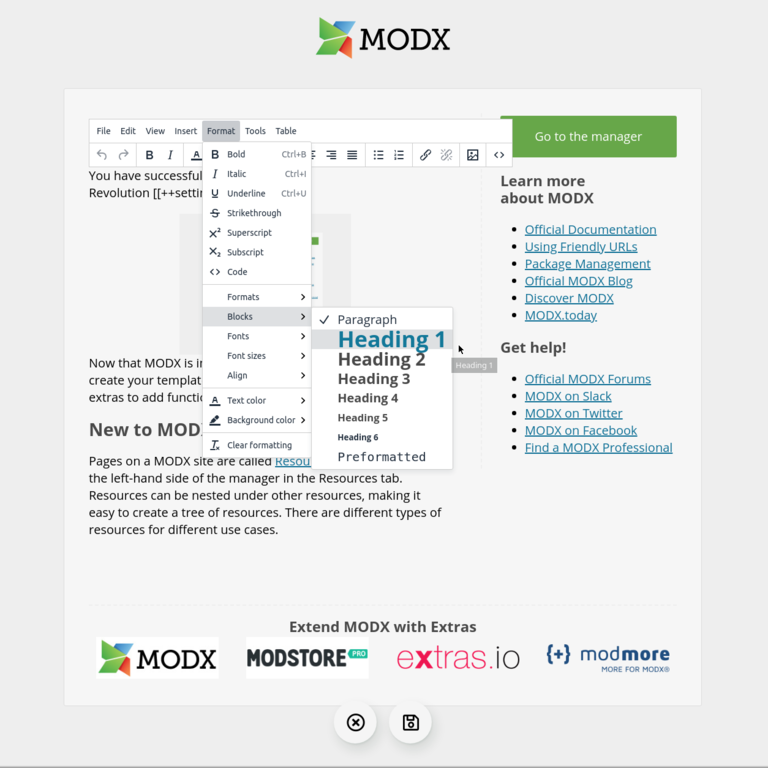
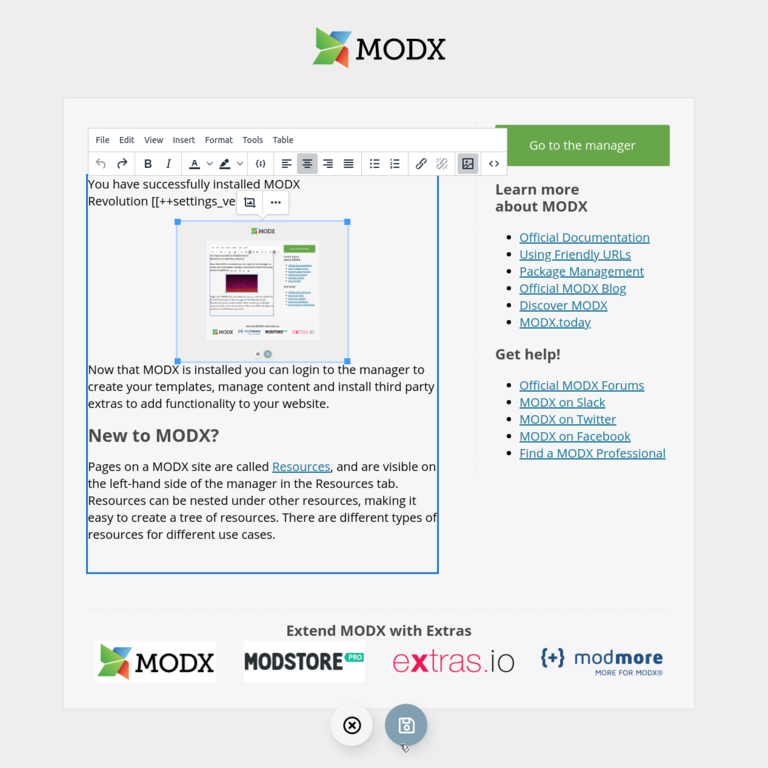
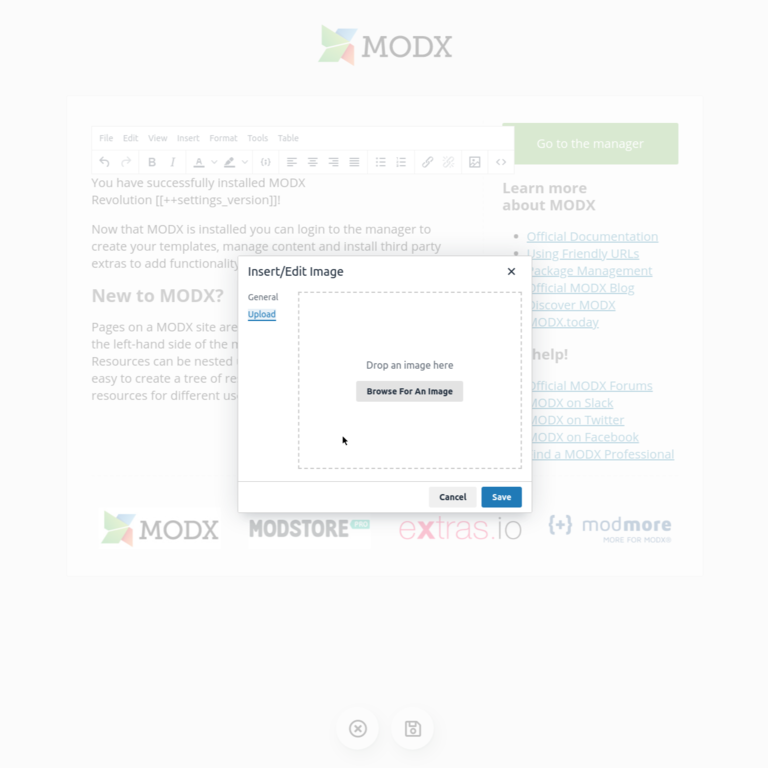
Screenshots



Frontend Editor is a simple plugin that allows you to edit content without having to log in through the manager interface to do this. It includes TinyMCE 5 for easy editing.

Features
- Supported editing of document fields including TV fields.
- Easy image loading without using a resource manager.
- Editing fields by resource ID (useful for creating editable menus, breadcrumbs, etc.)
Install the extension. Wrap the fields you want to edit with the tag with attribute data-frontendeditor=«content» specify the field name as the attribute value. For example:
<div data-frontendeditor="content">
[[*content]]
</div>Editing TV fields
For editing TV fields as attribute value must be specified tv- in front of the field name.
<div data-frontendeditor="tv-myTvField">
[[*myTvField]]
</div>Editor's Choice
For each field, you can specify one of two types of editors: TinyMCE tinymce (no need to specify by default) or a simple input field simple.
<div data-frontendeditor="tv-myTvField, simple">
[[*myTvField]]
</div>Editing values by resource ID
If you need to edit the fields of another resource, you need to specify its id as the first option. This is especially useful for creating editable menus, breadcrumbs, and other interface elements.
Example of editing of pagetitle for a resource with id – 2
<a href="/index.php?id=2" data-frontendeditor="2, pagetitle, simple">
[[pdoField?&id=`2`&field=`pagetitle`]]
</a>Example of an editable menu:
[[pdoMenu?
&parents=`0`
&tpl=`@INLINE <li><a href="[[+link]]" data-frontendeditor="[[+id]], menutitle, simple">[[+menutitle]]</a>[[+wrapper]]</li>`
]]Field menutitle
For editable fields menutitle if they are empty special behavior are provided. They are filled with the value from pagetitle, and the result is saved in menutitle. These behavior can be changed, see advanced settings.
Additional settings
frontendeditor.tinymce_init_default — TinyMCE configuration settings. For more details see [TinyMCE 5.0 Documentation](https://www.tiny.cloud/docs/)
frontendeditor.upload_path — image upload directory
frontendeditor.upload_file_name — processing the file name, can take the following values:
* empty (by default) — does nothing;
* sanitize — removes the characters $-+!*'(),{}|\\^~[]`<>#%\";/?:@&="
* uniqid — generates a unique name such as 5db365920976f.png
frontendeditor.menutitle_behavior — editor behavior for empty menutitle fields. It can take the following values:
0 — the editor works with empty menutitle as well as with other fields.
1 (default) — Empty menutitle field is substituted with the value from pagetitle and the result is saved in menutitle.
2 — Empty menutitle field is substituted with the value from pagetitle and the result is saved in pagetitle.
System Requirements
* On those pages where you are going to use the editor, DOCTYPE should be indicated such as: <!DOCTYPE html>
* TinyMCE 5 should support your browser: www.tiny.cloud/docs/general-configuration-guide/system-requirements
Screenshots



Frontend Editor v1.3.0
- MODX 3 compatibility
- Add Polish lexicon
Frontend Editor v1.2.2
- Fixed bugs
Frontend Editor v1.2.1
- Added capacity to attach images from MODX media browser
- Fixed bugs
Frontend Editor v1.1.4
- Fixed error uninstalling package
Frontend Editor v1.1.3
- Added behavior for empty menutitle field.
- Fixed bugs
- Performance improvements
Frontend Editor v1.1.2
- Supported editing TV fields.
- Editing fields by resource ID (useful for creating editable menus, breadcrumbs, etc.)
- Editing fields support added: pagetitle, longtitle, menutitle, description, introtext
Frontend Editor v1.04
- Bug fixes
Frontend Editor v1.03
- TinyMCE default settings changed
- Add checking browser "Quirks Mode"
Frontend Editor v1.0
- Initial release.
