Free
Download the package from the manager of your site.
How to download?
How to download?
Warning! This component requires PHP version
7.4
or higher!
If your site uses PHP less than required, the installation of this
package could break it.
Warning! This package requires MODX not less than
2.7
!
Component for the output of social networks and other services.

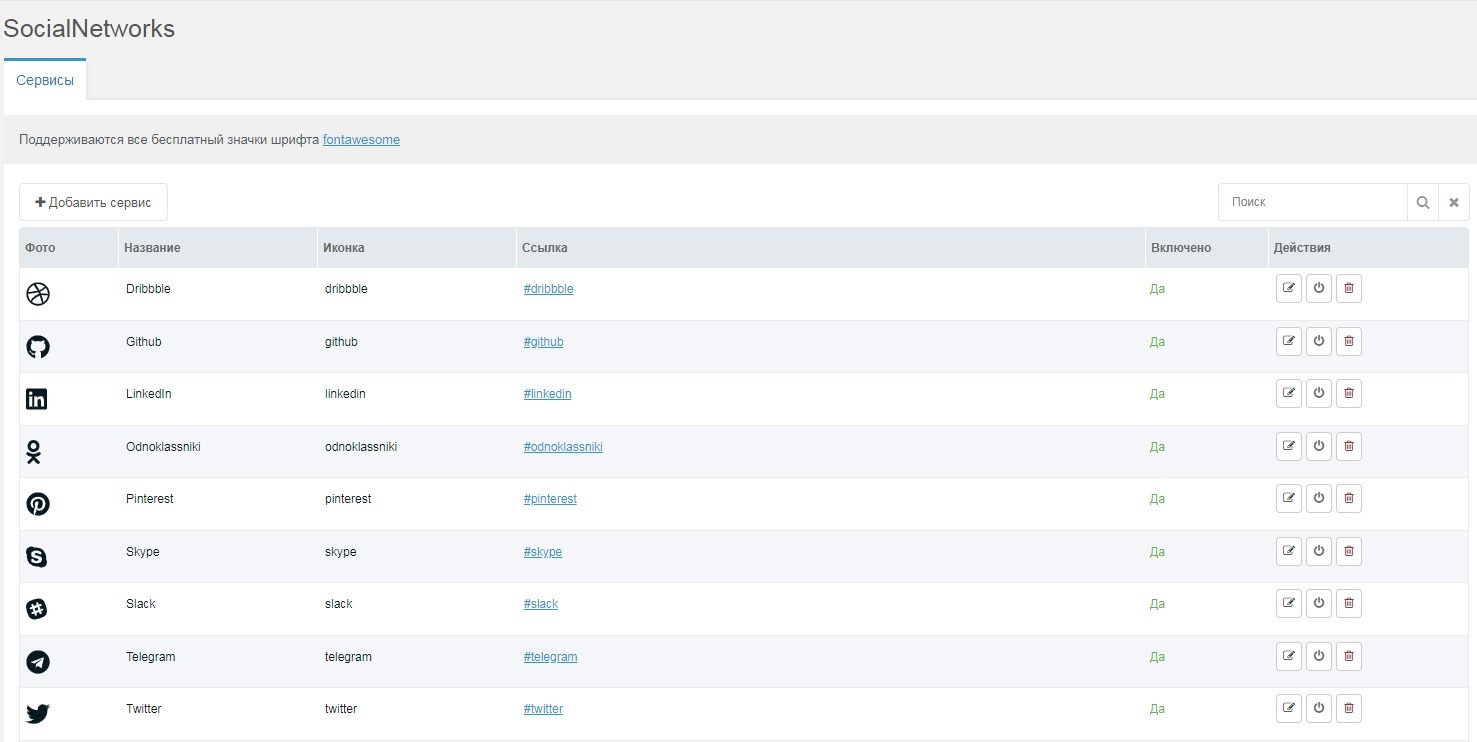
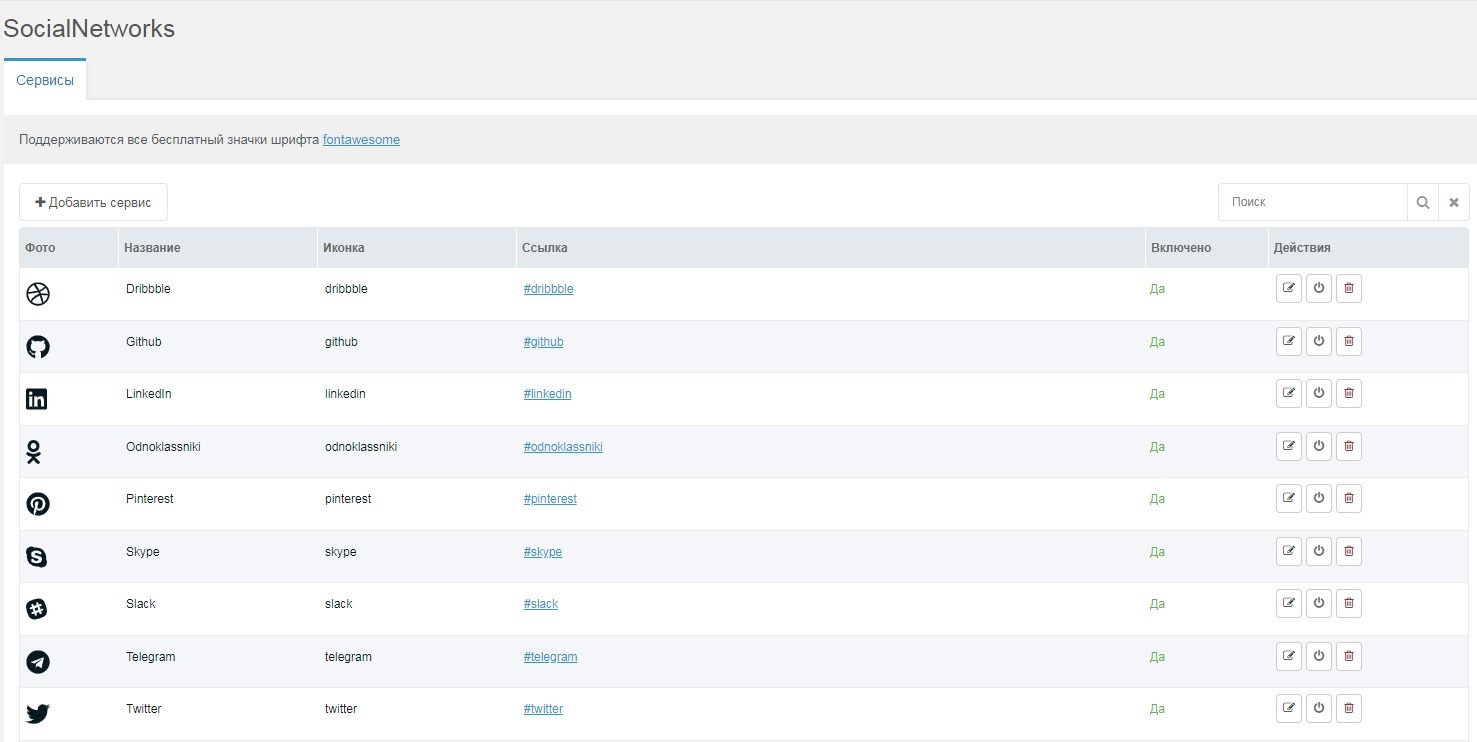
1. We show all services:
2. We show only 3 services: Vkontakte, Facebook, Instagram
Add the required array element to the system setting: socialnetworks_services : [«modx», «MODX»]
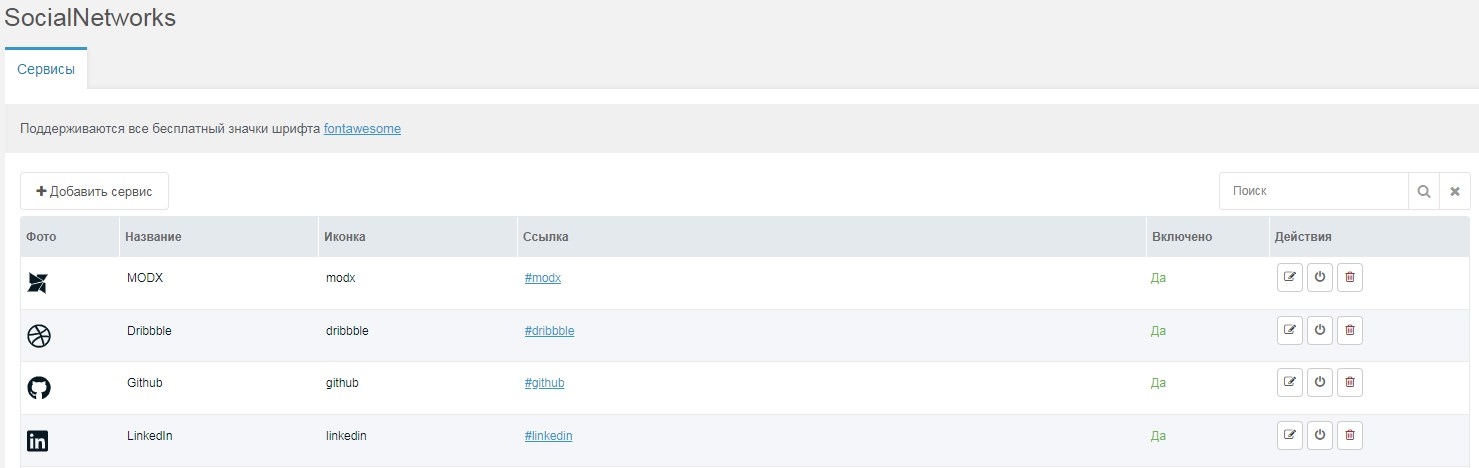
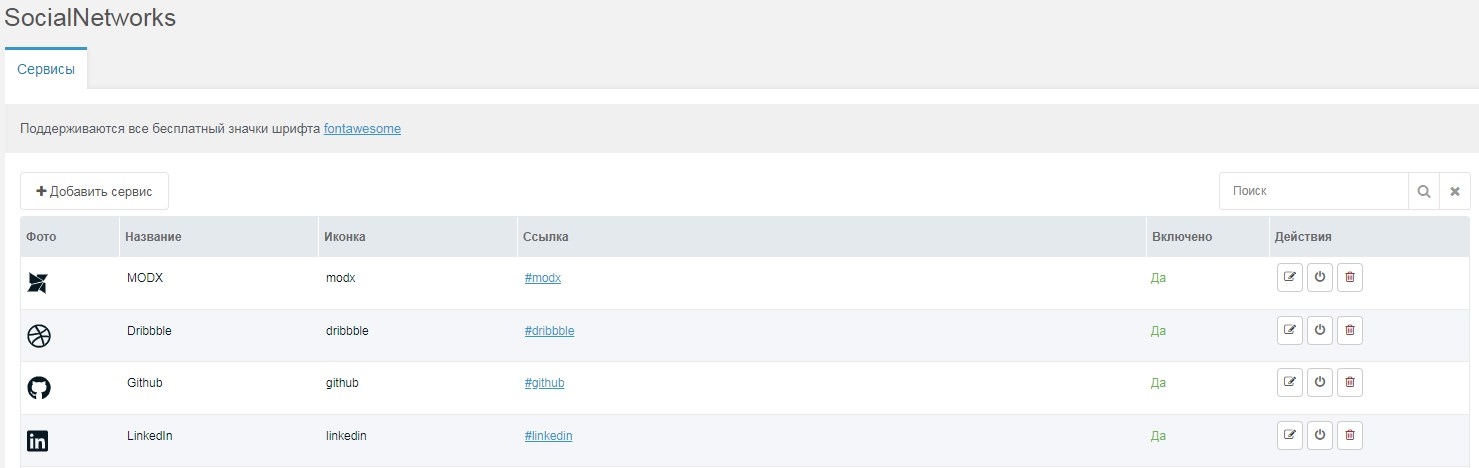
Add the service to the component menu:

Output:
Admin

SocialNetworks snippet (call non-cacheable).
[[!SocialNetworks]]Snippet options:
- tplOuter — The chunk of the design of the entire block. Default:
@INLINE <ul {$classes}> {$wrapper} </ul> - outerClass — The wrapper class. Default: list-inline
- tpl — Service design chunk. Default:
@INLINE <li {$classes}><a href="{$link}" target="_blank" title="{$icon}"><i class = "fab fa-{$name } "></i></a></li> - rowClass — The class of service. Default: list-inline-item
- sortby — The sort field. Default: name
- sortdir — Sort directions. Default: ASC
- limit — Limit the number of sample results. Default: 0
- outputSeparator — Split output lines. Default: /
- toPlaceholder — If this parameter is specified, the result will be saved in the placeholder, instead of direct output to the page.
- services = Social List networks for output. If empty, all networks are displayed.
- fontawesome — Enables the fontawesome font. Possible options: webfont || svg || none . Default: webfont
Examples :
1. We show all services:
{'SocialNetworks' | snippet}2. We show only 3 services: Vkontakte, Facebook, Instagram
{'SocialNetworks' | snippet: [
'services' => 'vk,facebook-f,instagram'
]}How do I add more services?
Add the required array element to the system setting: socialnetworks_services : [«modx», «MODX»]
Add the service to the component menu:

Output:
{'SocialNetworks' | snippet: [
'services' => 'modx'
]}Changelog
1.0.7-pl (24.03.2025)
- Removed duplicate check for service
- Minor refactoring
1.0.6-pl (05.05.2020)
- Fixed lexicon
1.0.5-pl (26.04.2020)
- Updated FontAwesome to version 5.13.0
- Improved initialization of styles and scripts
- Added
socialclass for wrapper
1.0.4-pl (26.12.2019)
- Fixed icons for MODX 3
- Added
enlexicon - Changed default sorting
1.0.3-pl (20.05.2019)
- Added
iconplaceholder for icon output,$namenow outputs the service name
1.0.2-pl (09.05.2019)
- Fixed
SocialNetworksplugin
1.0.1-pl (07.05.2019)
- Improved
SocialNetworkssnippet - Added two system settings:
socialnetworks_fontawesome_cssandsocialnetworks_fontawesome_js
1.0.0-pl (04.05.2019)
- Initial release
