16.75
19.86
1390
per site
- Checked by Modstore
- Free future updates
- Work on the test and public domain
- 12 months tech. support
Warning! This component requires PHP version
5.6
or higher!
If your site uses PHP less than required, the installation of this
package could break it.
IMPORTANT! Maximum version PHP 7.4!
The component selectively replaces src with a placeholder (on the server side) before sending the html to the frontend, and after the page is loaded, the images are automatically loaded using js depending on the scroll position.Attention!!!, This is not a js plugin that triggers after the frontend is loaded. All src replacement is done on the backend side, during rendering on the modx event OnWebPagePrerender after processing all placeholders.
Features
- Optimization of page load speed
- Improvement of percentage in Google PageSpeed Insights
Quick Start
- Install the component
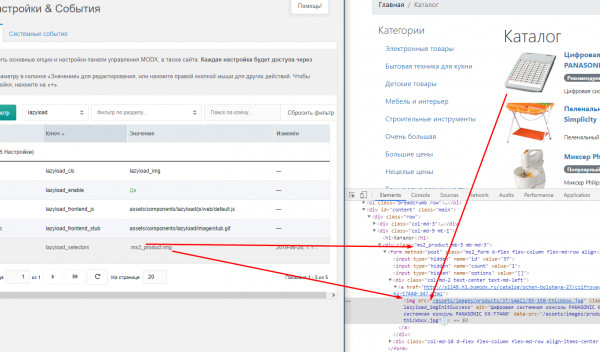
- Specify the selectors for classes with images or containers with images in the system setting lazyload_selectors(any number of selectors separated by commas)
<ul id="products" class="lists_products clearfix"> <li><img src="image/car.jpg" alt="" ></li> </ul>For images: .products_img
<ul class="clearfix"> <li><img class="products_img" src="image/car.jpg" alt="" ></li> </ul>
Image Indexing
Images will be indexed as before, since search engines first check data-src, if it has a value, the search engine will not pay attention to the src attribute.Images are downloaded from links in the src attribute of the img tag, as well as the data-src and data-original attributes (in this case, the presence of a link to the image in the src attribute is not required).https://yandex.ru/support/images/indexing.html
Layout Issues
If your layout is broken after enabling the component, it means that your html is not valid. You need to check your templates and chunks.HTML validation service: validator.w3.org/nu/?doc=https://site.ru
Event
Just in case, the component has added the LazyLoadBeforePagePrerender event, which triggers after processing the html page.// Example of replacing a special character <?php /* @var array $scriptProperties */ switch ($modx->event->name) { case 'LazyLoadBeforePagePrerender': $output = $scriptProperties['output']; $output = str_ireplace('%7C', '|' , $output); $modx->event->returnedValues = array('output' => $output); break; }For the slick library
Since the library creates clones of elements, the component may not always load images. To solve this problem, you need to add data-lazy="{$image}" to img.<img class="lazyload_img" data-lazy="{$image}" src="{$image}" data-src="{$image}">1.0.2-beta
- Добавлено событие LazyLoadBeforePagePrerender, вызывается перед отдачей отформатированного html
1.0.1-beta
- Проверка html.
1.0.0-beta
- New build script.



